Introducing Elmish Land: A Scalable Frontend Framework for F#

Elmish Land is a modern framework designed for F# developers who want to build scalable, maintainable, and type-safe frontend web applications with ease. Inspired by Elm Land, it abstracts away many of the complexities often associated with using F#, Fable, and Elmish, allowing developers to focus on building great user experiences with minimal boilerplate.
Pages as the Building Blocks
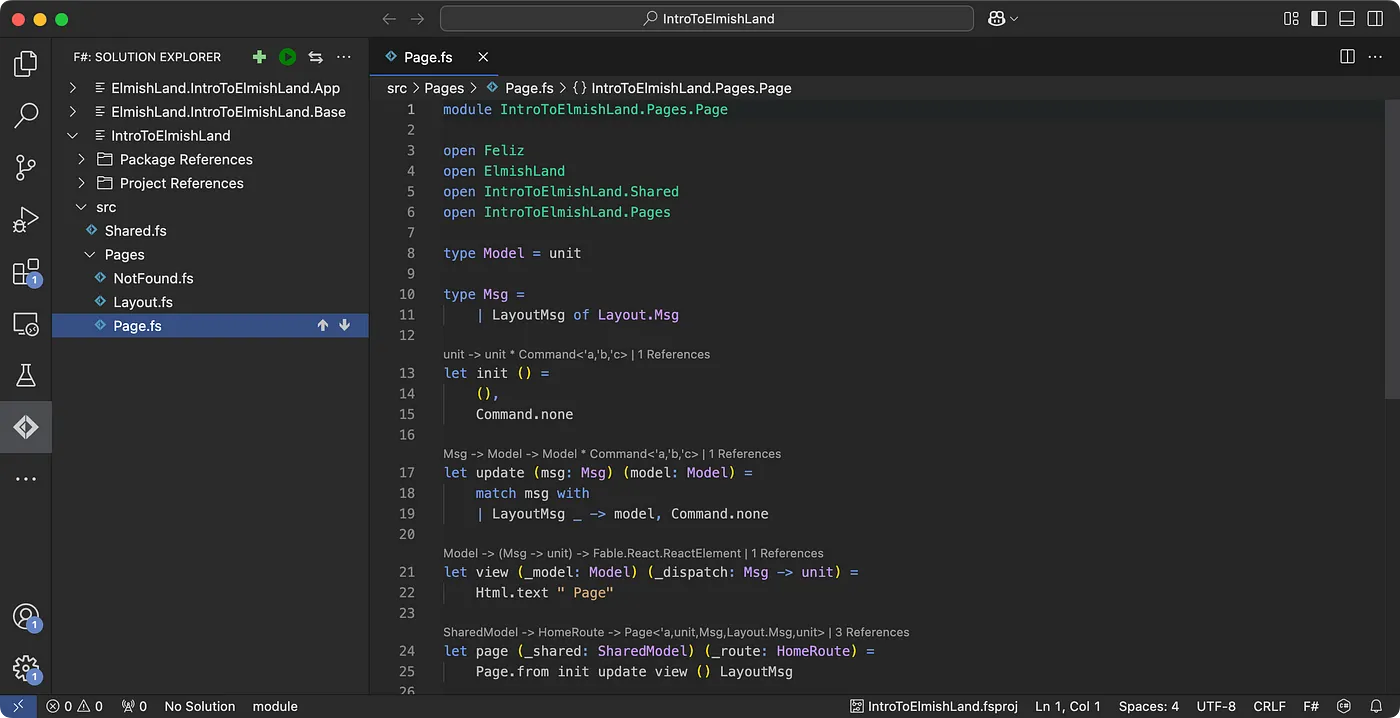
In Elmish Land, pages serve as the core components of your application. The framework features a file-system-based router, where directories inside
the src/Pages folder define URL routes automatically. For example, adding a folder named src/Pages/About with a Page.fs file will map directly
to the /about route.
This structure provides a clear, intuitive way to organize your code, eliminating the need for manually defining route mappings and ensuring consistency across your application.
Type-Safe Routing
Elmish Land brings type safety to route and query parameters through a route.json file. This approach guarantees that all parameters are correctly
typed and parsed, reducing runtime errors and improving overall code reliability. By enforcing compile-time safety, developers can confidently
refactor routes without introducing breaking changes.
Shared State Management
Managing global application state is simplified with SharedModel, which acts as a central store for data accessible across all pages. This shared state approach helps maintain consistency, reduces redundant data fetching, and makes it easier to share information between different components of the application.
Layouts and Commands
Elmish Land provides built-in support for layouts, enabling developers to create reusable UI structures for different sections of their application. Additionally, its approach to command handling ensures that side effects, such as API calls or state updates, are managed predictably.
By combining these features, Elmish Land streamlines frontend development in F#, making it more intuitive, efficient, and robust.
Why Choose Elmish Land?
Whether you're an experienced F# developer or just starting with frontend development, Elmish Land provides a structured and scalable approach to building web applications. With type safety, built-in state management, and predictable routing, it removes much of the friction in frontend development, allowing you to focus on creating great user experiences rather than fighting with configuration.
Give Elmish Land a try, and experience a more organized, scalable, and enjoyable way to build frontend applications with F#! 🚀